

在数字时代,了解如何创建一个基本的HTML网页是一项非常有用的技能。无论你是一名学生希望展示你的项目,还是家长想要为家庭活动创建一个小型网站,都可以通过在线生成HTML网页来实现。以下是一步步指南,帮助你轻松上手。
首先,你需要了解HTML(超文本标记语言)是构建网页的基础。它由一系列的标签组成,这些标签定义了网页上的不同元素,如标题、段落和图片。

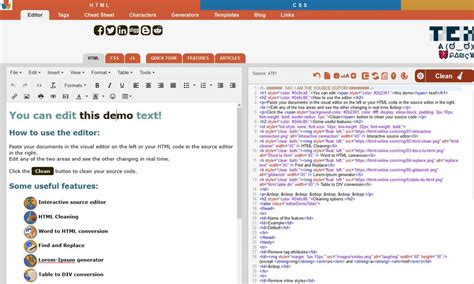
步骤一:选择一个在线HTML编辑器。有许多免费的在线服务允许你创建和编辑HTML代码,例如 "W3Schools Online HTML Editor" 或 "CodePen"。这些平台通常提供即时预览功能,让你可以看到代码更改后的效果。

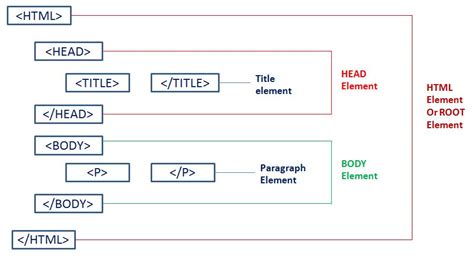
步骤二:学习基本的HTML标签。在开始之前,你应该熟悉一些基础标签,如 <html>, <head>, <title>, <body>, <h1> 至 <h6>(标题标签),<p>(段落标签),以及 <a>(链接标签)。这些标签是大多数网页的骨架。
步骤三:开始编写你的HTML代码。在在线编辑器中,你可以开始创建你的网页结构。通常,你会从声明文档类型开始,然后是 <html> 标签,接着是包含 <head> 和 <title> 的头部区域,最后是 <body> 部分,你可以在其中添加内容,如文本、图片和链接。

步骤四:添加样式和图像。为了让你的网页更加吸引人,你可能想要添加一些CSS(层叠样式表)来美化你的HTML元素。此外,使用 <img> 标签可以在你的网页上插入图片。
步骤五:预览和测试你的网页。在你完成编码后,使用在线编辑器的预览功能来查看你的网页。确保在不同的浏览器和设备上测试网页,以确保兼容性和响应性。
步骤六:保存和分享你的网页。大多数在线HTML编辑器都允许你保存你的工作。一旦保存,你就可以将网页代码复制并粘贴到任何支持HTML的平台上,或者分享给他人查看。
通过遵循这些简单的步骤,你和你的孩子就可以开始在线生成HTML网页的旅程了。这不仅是一个有趣的学习活动,也是一个实用的技能,可以在未来的学习和工作中发挥作用。